皆様こんにちは、ビーティスの加藤です。
どんどん秋が深まっていきます。
スーパーの青果売り場を見ると季節を感じますね。なし、ぶどうに加え、最近はりんごも並ぶようになってきました。果物に多く含まれるビタミンCは風邪などの病気から体を守るために最適です!季節の果物はお手頃価格で手に入るため、果物好きな方はうれしいですね、食欲の秋です。
前回はPICLESの管理画面の「ウィジェットセクション」の中からおすすめを厳選してご紹介しました。以降の回では、おすすめウィジェットを1つ1つ詳しくご紹介します。第九回である今回のテーマは「今何時?時計ウィジェット」です。時計を表示できるウィジェットをご紹介します。
街中にも時刻表示板を見かけることがありますね。ついちらっと見てしまいませんか?時計を表示するとみんなにとって便利ですよ!
■まずは、3種類の時計ウィジェットの作成方法をご紹介
時計ウィジェットを作成してみましょう。

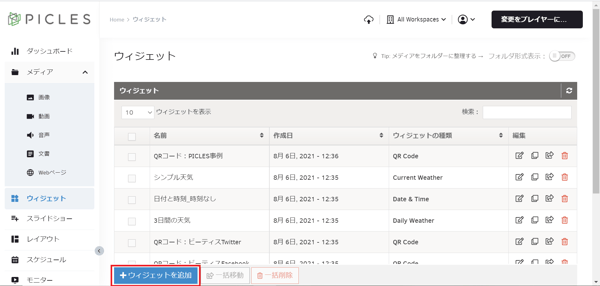
左側のセクションのうち、「ウィジェット」を選択します。
さらに、画面左下の「+ウィジェットを追加」ボタンをクリックしてください。

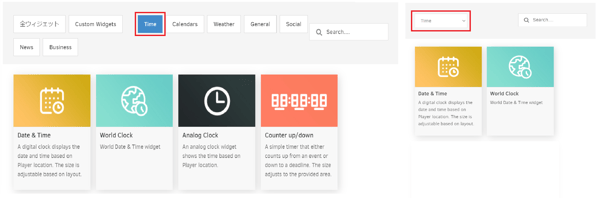
作成するウィジェットを選択する画面になりました。
時計を表示するためのウィジェットは画面上部のカテゴリ「全ウィジェット」もしくは「Time」を選択後に選択できます。選択ボタンが見当たらなければプルダウンメニューからお選びくださいね。
以降は個別のウィジェットについて主な設定項目をご説明します。
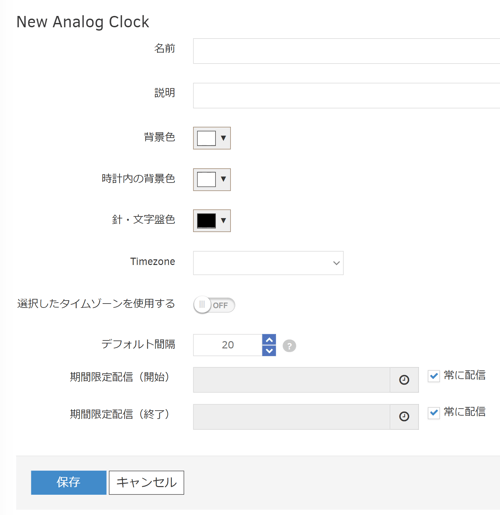
・ウィジェット「Analog Clock」


背景色・時計内の背景色・針・文字盤色:
それぞれ時計の丸枠よりも外側の部分の色・時計の丸枠よりも内側の部分の色・時計の丸枠と数字と針の色をお選びいただけます。
Timezone・選択したタイムゾーンを使用する:
設定しない場合はプレイヤーに設定された国や地域のタイムゾーンをウィジェットの時刻表示に用います。任意のタイムゾーンを設定してウィジェット表示時に反映したい場合は「選択したタイムゾーンを使用する」をONにしましょう。
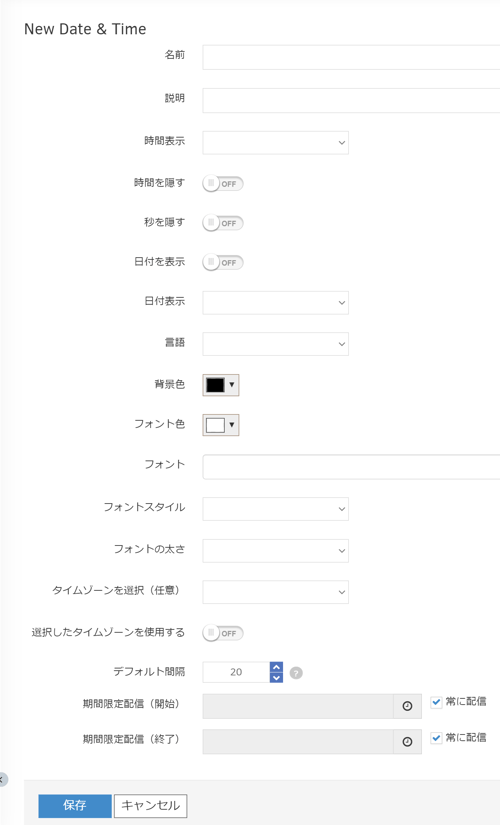
・ウィジェット「Date & Time」


時間を隠す・秒を隠す・日付を表示:
それぞれ時刻表示部分、秒数表示部分、日付表示部分を表示するかどうかを設定できます。
日付表示:
日付表示の形式を「年月日」や「曜日+月日」などからお選びいただけます。
背景色・フォント色:
それぞれ時計の背景、文字・数字部分の色をお選びいただけます。
フォント・フォントスタイル・フォントの太さ:
数字部分のフォントや字体、太さをお選びいただけます。
※一部フォントは利用できない場合がございます。
タイムゾーンを選択(任意)・選択したタイムゾーンを使用する:
設定しない場合はプレイヤーに設定された国や地域のタイムゾーンをウィジェットの時刻表示に用います。任意のタイムゾーンを設定し、さらに設定をウィジェット表示時に反映したい場合は「選択したタイムゾーンを使用する」をONにしましょう。
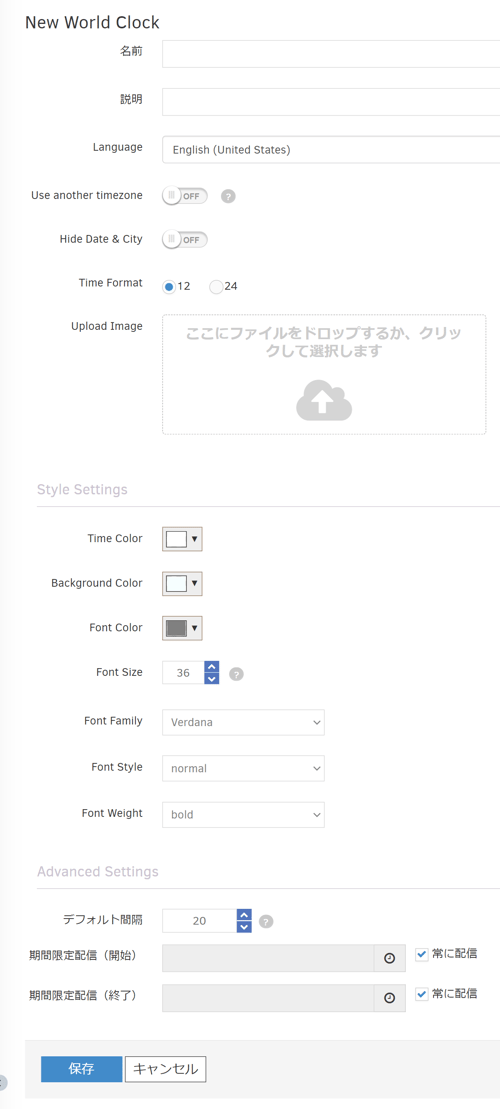
・ウィジェット「World Clock」


Use another timezone :
任意のタイムゾーンを設定したい場合は国や地域をお選びいただけます。設定しない場合はプレイヤーに設定された国や地域のタイムゾーンをウィジェットの時刻表示に用います。
Hide Date & City:
時刻表示のほか、日付や設定した標準時の都市名を表示するかどうかをお選びいただけます。
Upload Image:
時計表示部分の背景にお好きな画像をお選びいただけます。設定しない場合はBackground Colorで設定した色となります。
Time Color・Background Color・Font Color:
それぞれ時間を表示する数字部分、時間表示部分を囲む円の背景部分、円の影と日付・都市名表示部分の色をお選びいただけます。
Font Family・Font Style・Font Weight:
時刻・日付・都市名を表示する部分のフォントの種類、字体、線の太さをお選びいただけます。
※一部フォントは利用できない場合がございます。
■実際に表示するとどうなるの?
ここまで、3種類のウィジェットの設定方法についてご説明しました。
作成した後の表示が気になりませんか?
ここで、実際の表示を見てみましょう!

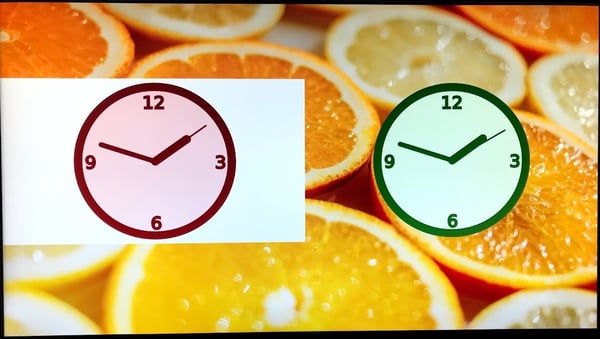
↑ウィジェット「Analog Clock」の表示例です。背景を透明にすると時計部分のみ表示できます。

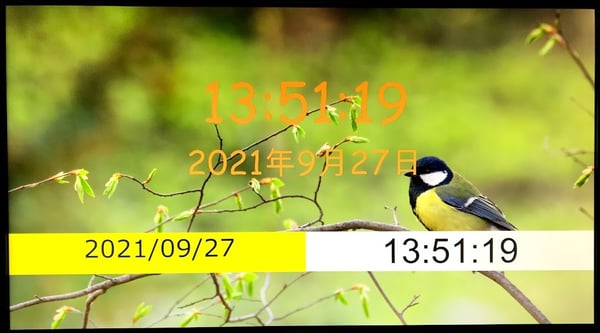
↑ウィジェット「Date & Time」の表示例です。日付だけ、時間だけの表示ができます。こちらも時計の背景部分を透明にすることが可能です。

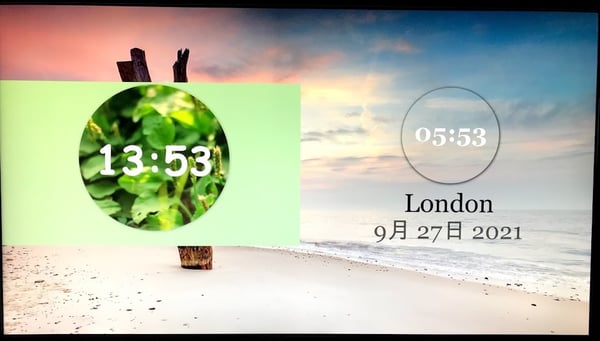
↑ウィジェット「World Clock」の表示例です。フォントを変更すると雰囲気が変わりますね。こちらのみ時計の背景部分にお好みの画像を設定可能です。透明にすることも可能です。
■コンテンツに機能性をプラス!
時計といっても、PICLESで表示できる時計は他とは一味違いますよ!
色やフォントなどをお好きにカスタマイズして自分好みの時刻表示を楽しんでくださいね。
最後までお読みいただき、ありがとうございました。
次回は、第八回でご紹介したウィジェットのうち「カウントダウンウィジェット」のご紹介をします。カウントダウンが表示されたボードを見るとなんだかワクワクしてきませんか?
またお会いしましょう!
===================================
デジタルサイネージについては、こちらの記事もお読みください。
「社内の災害対策情報共有における課題と電子ペーパーサイネージによる解決方法」
===================================
■■PICLESを試使用してみませんか?■■■■■■■■■■■■■■■■■■■■
使い方を読むだけでは実際の使用イメージができないこともあるかと思います。
そんなときは、実際に使ってみてください!
試使用は2週間無料です。お申し込みをお待ちしています。
PICLESご紹介ページ、試使用申し込みはこちらからどうぞ
■■災害用としてのサイネージの使い方■■■■■■■■■■■■■■■■■■■■
いざという時もサイネージで災害対策!
災害に関する情報をサイネージを使って共有しませんか?
PICLESを使った災害対策をご紹介しております。
デジタルサイネージを利用した災害対策のご紹介はこちらからどうぞ
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■